Sådan skriver du mobilvenlige webtekster
Mobilvenlige webtekster er en must, fordi de fleste søgninger foregår fra mobilen. Så ligesom din hjemmesides webdesign først og fremmest skal udtænkes til at se godt ud på mobilen, bør du tilrettelægge og skrive dine webtekster, så de tager sig godt ud på mobilskærmen. Her får du et hurtigt lynkursus i at skrive mobilvenlige webtekster.
Har du tænkt på, at hovedparten af dine besøgende vil læse teksten på din hjemmeside på en mobiltelefon? For eftersom hovedparten af alle søgninger i dag foregår på mobilen, vil der nødvendigvis være lige så mange, som efterfølgende læser de tilhørende sider som de klikker ind på fra søgeresultaterne på mobilen.
Vi læser rigtig meget på mobilen
For vi vil gerne læse tekst på nettet – og ifølge en undersøgelse af amerikanske studerendes læsevaner læser vi rigtig meget på mobilen. Hele 45 % af de adspurgte brugte mest tid på at læse artikler og andet webindhold på mobilen. Kun 38% havde computeren eller deres tablet som det foretrukne læsemedie.
Samtidig konsumerer vi rigtig meget indhold på nettet. 44 % læste op til 15 artikler om ugen og 36 % læste op til 30. 10 % læste op til 45 og atter 10 % læste mere end 45 artikler online om ugen.
Hovedparten af de adspurgte fandt artiklerne via Facebook. Søgninger på Google kom først ind på andenpladsen med Twitter som den tredje mest anvendte platform til at finde indhold på. Så meget tyder på, at vi også skal gentænke den måde vores indhold bliver fundet på. Men det må blive emnet for en hel anden artikel.

Tekstmure er ekstra uoverkommelige at læse på mobilskærmen
Desværre møder vi oftest massive tekstmure på de fleste hjemmesider i dag. Men på mobilens lille skærm vil en tekstmur med mange, lange tekstafsnit, virke ekstra kvælende på de besøgendes lyst til at begynde at scrolle sig igennem artiklen.
De kan ikke få det samme overblik på mobilen, før de går i gang med at læse teksten, som de kan på en computer. De er nødt til at rulle ned over siden på lykke og fremme og håbe på, at teksten giver dem den fordel, som den har lovet dem i manchetten og de indledende tekstafsnit.
Tager du højde for de udfordringer den lille mobilskærm giver, kan du dog gøre meget for at tilrettelægge teksten, så den bliver mere mobilvenlig. Det kan gøres ved, at du:
- Vælger en skrifttype og ‑størrelse, der er læsevenlig på mobilen
- Sørger for god kontrast mellem tekst og baggrund, så teksten er tydelig
- Anvender korte afsnit, der kan overskues på mobilen uden at skulle scrolle
- Bygger særlige mobilversioner af de indholdselementer, der ellers ville give problemer på mobilen
- Tager højde for, hvad der sker med indholdets opstilling, når det konverteres til mobil-platformen
- Giver klikbare genveje til de enkelte sektioner i teksten, der sparer folk for at skulle scrolle på skærmen
Så ligesom jeres webdesign, skal jeres tekster til hjemmesiden udvikles først til mobilen og derefter til de øvrige platforme, som folk læser hjemmesiden på


Vælg en mobilvenlig skrifttype
og ‑størrelse
Det er krævende at læse tekst på en så den forholdsvis lille skærm, der er på de fleste mobiler. Derfor skal du sørge for, at skrifttypen er letlæselig på mobilskærmen. Vælg gerne en skrift uden fødder – sans serif – som er mere åben i det end en skrift med fødder – serif – der virker mere kompakt. Det gør bogstaverne tydeligere. Altså skal du gøre det stik modsatte af, hvad du ville gøre på tryk.
Samtidig bør du anvende en lidt større skriftstørrelse, end du ville gøre på en computerskærm eller på tryk. Gå gerne 2 eller flere punkter op, så teksten virker nemmere at læse på mobilskærmen.
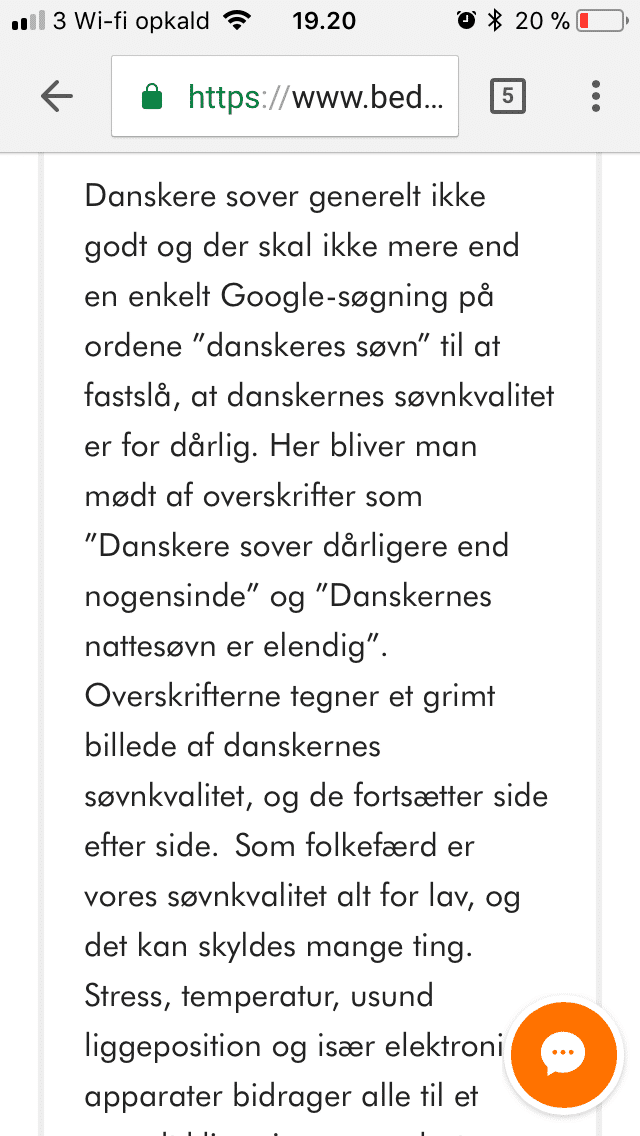
På denne side har vi faktisk valgt samme skrifttype til både overskrift, mellemrubrik og brødtekst. Forskellen er udelukkende hold i skriftstørrelser, vægt (tykkelsen) og farve.
Brug stor kontrast mellem tekst og baggrund
Det er også vigtigt, at du sørger for, at kontrasten mellem baggrunden og teksten er så stor som muligt. Brug gerne helt sort tekst på helt hvid baggrund. Er kontrasten ikke stor nok, bliver det for svært at læse teksten på mobilskærmen.
Bedst er det, hvis du altid vælger en lys baggrund og en mørk farve til teksten. Vælger du det modsatte, skal der helst være en god grund til det – f.eks. fordi du vil fremhæve afsnittet. Samtidig bør du går yderligere nogle punkter op i skriftstørrelse, samt måske vælge en kraftigere udgave af skrifttypen, hvis du skriver lys tekst på en mørk baggrund.

Anvend korte afsnit, der kan læses på mobilen uden at scrolle
Find ud af, hvor mange ord der gennemsnitlig kan være på en mobilskærm med den valgte skrifttype og ‑størrelse. Holder du hvert afsnit i teksten, samt bokse og andre elementer inden for det antal ord, sikrer du, at den besøgende kan overskue alt teksten i hvert afsnit på en enkelt skærmside, selv om de læser siden på mobilen.
Gå efter ordantallet på f.eks. en iPhone SE eller iPhone 5. Det er en meget god skærmstørrelse at rette ind efter. Med den skrifttype og ‑størrelse vi anvender her på siden, er der lige omkring 60 ord til rådighed i hvert afsnit. Tjek selv denne side på din mobil, og se hvordan den tager sig ud.
Det betyder, at teksten skal opbygges af mange korte afsnit. Sørger du samtidig for at anvende mange korte sætninger i de korte afsnit, øges læsbarheden betydeligt. Det vil sige sætninger på maksimalt 20 ord pr. sætning – og gerne meget mindre.
På billedet herunder (eller til højre hvis du læser siden på en computer) kan du se, at det er muligt at overskue både mellemrubrik og første tekstafsnit i denne sektion på mobilen, uden at du behøver at scrolle på siden.


Byg mobilvenlige versioner af elementer, der ellers ville give problemer på mobilen
Tekstbokse, store diagrammer, infografikker, interaktive elementer og lignende kan nemt blive en pine at se på en mobilskræm. Så hvis dit CMS-system eller dit WordPress-tema giver mulighed for det, er det en god ide at bygge en særlig mobilversion af indholdet ind på de enkelte sider. Så er du sikker på, at indholdet ikke bliver en showstopper for mobillæserne.
Har du f.eks. et interaktivt element som en slider, hvor brugeren skal skifte mellem de forskellige slides for at læse indholdet, bør du bygge det på en anden måde på mobilen. F.eks. som en almindelig punktopstilling eller som løbende tekst.
I f.eks. WordPress-tema frameworket Divi fra Elegant Themes (som vi bruger her på siden) kan du bygge separate versioner af de enkelte indholdselementer på siden til henholdsvis computer, tablet og mobil. På den måde er det nemt at tage hensyn til mulighederne på de forskellige platforme.
Husk i øvrigt også at installere et typografi-plugin (hvis du bruger WordPress). Det sikrer en bedre orddeling, når siden vises på tablet og mobil. Her kan standardindstillingerne for orddeling i webbrowserne nemlig nemt skabe problemer for læsevenligheden af teksten.
Tag højde for hvad der sker med indholdet på siden, når det konverteres til mobil-platformen
Selv om det ser rigtig godt ud med flere spalter på siden, når du ser indholdet på en computerskærm, kan det nemt give problemer, når indholdet vises på mobilen. Her indpasses indholdet fra de forskellige kolonner, så de bliver vist i en lang række på mobilskærmen.
Tekstmæssigt er det oftest ikke noget problem. For når siden vises på en mindre skærm, rykkes de enkelte tekstkolonner ind under hinanden fra venstre mod højre. Altså så første kolonne til venstre kommer øverst, anden kolonne neden under og en eventuelt tredje kolonne vises helt nederst.
Pas på rækkefølgen af tekst og billeder
Men udvikler du webdesignet på siden ført til computeren, kan du nemt få valgt et design på computerskærmen, der giver problemer. F.eks. hvor billeder og tekst kommer skiftevis i højre og venstre kolonne. Det vil det give problemer på mobilen.
For her vises de enkelte elementer, så der kommer to billeder lige efter hinanden og så to teksteelementer lige efter hinanden – og da mellemrubrikken til teksten står i billedet, vil du altså ende med nogle tilfælde, hvor du får vist overskriften efter den tilhørende tekst, når du læser teksten på mobilen – samt to mellemrubrikker lige efter hianden.
Så hold dit webdesigns responsive funktionalitet for øje, allerede når du skriver din tekst. Vælg placeringen af tekst, billeder og andre indholdselementer på siden, så de ikke vises i forkert række på mobilen. For rækkefølgen skal naturligvis være den samme, uanset om teksten læses på en mobil, tablet eller computer.


Opret genveje, der sparer de besøgende for, at skulle scrolle på mobilskærmen
Tænk også på, om du med fordel kan oprette en kort indholdsfortegnelse øverst på siden. Den kan give læseren overblik over indholdet selv på en mobil. Samtidig giver den de besøgende en nem genvej til de sektioner i teksten, som de finder mest interessante at læse her og nu.
Det kan spare de besøgende for en masse rullen op og ned ad siden på mobilen for først at danne sig et overblik over teksten og dernæst læse den. Samtidig slipper de for det tilsvarende rulleri, når de skal genfinde de tekstafsnit på siden, som de gerne vil læse.
Ved at indsætte genveje som sparer de besøgende for at scrolle, øger du chancerne for, at de får læst meget mere af din artikel. Det er især smart, hvis der er tale om en længere artikel, som f.eks. den du er ved at være færdig med at læse nu.
Vil du have hjælp til at skrive mobilvenlige webtekster? Så klik på Kontakt os-knappen herunder. Så kan vi tage en snak om, hvordan dine tekster kan bliver mere læsevenlige og rent faktisk læst på mobilen.
Andre gode copywriting-tips!
Sådan får du folk til at huske, hvad dit firma laver
Folk husker dig for det, de tror du laver. Så hvordan sikrer du dig, at de husker dig for det rigtige. Her får du vores bud på, hvordan du gør det.Det er utroligt, som nogle ting hænger ved. F.eks. tror folk, som kun kender mig perifert – stadigvæk – at jeg ”laver…
Hvordan overbeviser du krybdyrhjernen?
Det er krybdyrhjernen, der træffer alle vores beslutninger – også når vi skal købe noget. Derfor er det vigtigt, at du ved, hvordan du får gjort krybdyrhjernen interesseret i dit produkt. Og får den til at vælge det frem for konkurrenternes.
De gode kundehistorier, som lukker salget
I de gode kundehistorier er det kunden, der er stjernen, som dit firma har hjulpet til succes. Få opskriften på den gode kundetestimonial her.



