Grafiske punktopstillinger holder læserne længere tid på hjemmesiden
Forstå ideen bag
Sådan skrives de
Opsætning
I denne artikel lærer du at konvertere almindelige punktopstillinger til grafiske punktopstillinger, som den, du ser øverst på siden. Det du lærer, er altså at tage en traditionel punktopstilling og sætte den op på en mere iøjnefaldende måde.
F.eks. ved at tage en traditionel punktopstilling som du kender dem, og sætte den op sådan som du kan se det ovenfor.
På den måde bryder den grafiske punktopstilling tekstmuren på siden op, og skaber et interessant element som tiltrækker både dem som læser og skimmer.
Du kan også bruge den grafiske punktopstilling som en slags visuel indholdsfortegnelse, som giver læseren et bedre overblik over teksten på siden. Derved kan han eller hun springe længere ned til det afsnit i teksten, de finder mest interessant. Det gør de ved at bruge de knapper i hvert kasse, der linker til et bogmærke for det pågældende hovedafsnit længere nede på siden.
Altså giver du både læseren et bedre overblik og aktiverer vedkommende. Det øger chancerne for, at de bliver længere på siden – og dermed sidens chance for at komme højere op i søgeresultaterne på Google.
Lad os se at komme i gang!
Forstå ideen bag
Punktopstillinger er gode både for dine læsere og dine placeringer i Google. Derfor anbefaler SEO-eksperter og tekstnørder som os altid, at du indarbejder en eller flere punktopstillinger på dine sider.
Dels bryder punktopstillingerne teksten på siden, og dels drager de øjet, når de besøgende lader øjnene løbe ned over siden. Det betyder, at der er stor chance for, at folk stopper op for at skimme punktopstillingerne. Det medfører ofte, at folk fatter så meget interesse for indholdet, at de begynder at læse brødteksten omkring det sted på siden, hvor punktopstillingen befinder sig.
Så på den måde kan du bruge punktopstillingerne til at sælge indholdet på siden ind.
Forstærk effekten af punktopstillingerne
Men faktisk kan du med små midler skabe et meget mere fængende og overbliksgivende grafisk element på din side, der mangedobler effekten af punktopstillingerne. Tilmed kan du bruge det til, at få folk til at springe meget længere ned i teksten, end de måske ellers havde gjort, hvis de bare scrollede ned over siden.
Det gør du med grafiske punktopstillinger, der
- Giver overblik over opbygningen af teksten
- Teaser udbyttet af de forskellige afsnit på siden
- Fungerer som link til det enkelte afsnit på siden
Det som jeg kalder grafiske punktopstillinger, er de der “kasser” med en overskrift, en kort tekst, og eventuelt en knap med et link og et lille ikon. Det er sådanne ”kasser”, du finder på mange forsider eller landingssider på firmaers hjemmeside. De optræder oftest tre eller fire ved siden af hinanden. Et godt eksempel er de tre, du kan se på forsiden af vores egen hjemmeside:
Denne sektion på forsiden er faktisk en grafisk punktopstilling.
De kan f.eks. præsentere hvilke tjenester eller produktkategorier, du kan købe hos firmaet eller promovere de 3–4 vigtigste egenskaber ved det produkt eller den tjeneste, siden vil sælge den besøgende.
På landingssider og hjemmesider fungerer de samtidig som links til undersider på webstedet, der uddyber den enkelte tjeneste eller det enkelte produkt. På en salgsside linker de sjældent til noget, men virker bare som en mere lækker og visuel måde at præsentere produktets egenskaber på.
Hvorfor får de folk til at blive længere tid på siden
Det fede ved grafiske punktopstillinger er, at de har større stop-effekt end traditionelle punktopstillinger, fordi de virker mere dragende på grund af den grafiske opsætning. Samtidig virker de mere overskuelige og mindre teksttunge, end den brødtekst der er på siden.
Den grafiske opbygning giver overblik over artiklens opbygning. Det er specielt smart i meget store artikler. For det sparer folk tid og en masse rullen op og ned ad siden for at få overblik.
Derved kan de besøgende springe det over, som de godt ved, eller kan regne ud. I stedet kan de gå direkte til det hovedafsnit, der interesserer dem.
Det gør det nemmere at få hul på teksten, og øger chancerne for, at folk bliver længere på siden.
Lær at skrive grafiske punktopstillinger
Ret beset er grafiske punktopstillinger ”bare” en almindelig punktopstilling med et indbygget ankertekst og link. Formatet er dog meget anderledes end almindelige punktopstillinger. For det kræver, at du opdeler hvert punkt i punktopstillingen i
- En overskrift til kassen
- En kort, uddybende tekst
- En ankertekst til link eller knap
Altså skal du opdele alle punkterne i punktopstillingerne, så de overholder dette format. Vi tager et nærmere kig på hver af de tre elementer lige om lidt. Men først skal vi lige gennemgå nogle detaljer, som det er vigtigt at få på plads, inden du begynder at skrive dit indhold og teksten til dine grafiske punktopstillinger.
Kræver, at du planlægger dit indhold
For at de grafiske punktopstillinger skal fungere efter hensigten, er det nemlig vigtigt, at du planlægger dit indhold på siden, så det er opdelt naturligt i 3 eller 4 hovedafsnit, sektioner eller dele.
Formatér den første mellemrubrik i hver sektion med H2 og de resterende mellemrubrikker med H3. Så kan både Google og de besøgende se, at indholdet hører sammen i flere hovedafsnit.
Formatér eventuelt hver anden sektion i den færdigtopsatte side med en baggrundsfarve, så det er nemt for læserne at finde sammenhængen. Ganske som denne sektion har en svag gullig farve og den forrige og næste sektion anvender en helt hvid baggrund.
Hold dig til 3–4 kasser
Selv om det måske virker tillokkende, bør du ikke anvende mere end 3–4 kasser i punktopstillingen. Selvfølgelig kan du godt have 2 eller måske 3 rækker. Men – især på en mobiltelefon – vil den overbliksgivende effekt forsvinde, fordi folk skal scrolle alt for meget. Så lad være med at anvende mere end det antal ”kasser”, der kan stå på en linje på en computer- eller tabletskærm. For på mobilen bliver kasserne placeret under hinanden.
Sørg for at hvert element er lige langt
Samtidig er det vigtigt, at du sørger for, at hvert element er så tæt på at være lige langt som de andre. Altså at teksten i alle tre overskrifter er på nogenlunde samme antal tegn, og teksten i den uddybende tekst og på knappen også er det.
Samtidig bør du være opmærksom på, hvor mange brede og smalle bogstaver der er i de enkelte elementer. For du skal helst have det samme antal linjer i hvert element i kasserne, når de er sat op.
Derved bliver teksten i kasserne mere ensartet, så f.eks. overskriften altid kan være på en linje i kassen. Tilsvarende fylder den uddybende tekst det samme antal linjer i alle kasserne – oftest to eller tre linjer.
Eventuelt må du finjustere teksten, når kasserne er sat op, så linjeantallet bliver ens. Det giver ro for øjet og bedre balance i designet.
Og nu lidt om hver af de tre tekstelementer og ankerteksten på knappen eller linket.
Overskriften
Overskriften skal gå efter at navngive de enkelte hovedafsnit i teksten. Den skal samtidig være kort og præcis. Derved kan den holde sig på en, maksimalt to linjer i kassen. Samtidig skal teksten sandsynligvis stå med fed skrift i kassen, så den virker som en overskrift. Derfor har du færrest mulige tegn til din rådighed, når du skal skrive overskriften.
Overskrifterne i eksemplet her på siden ligger på lige omkring 20 tegn i hvert punkt. Det burde gøre det muligt at holde overskriften på samme linje i kassen.
Så gør overskriften så kort, fængende og præcis som muligt, og brug nogenlunde det samme antal tegn i hver overskrift.
Den uddybende tekst
Den uddybende tekst skal gå efter at præsentere den vigtigste fordel, som læseren får ud af at læse dette afsnit.
Det kan være enten ved at love svar på det spørgsmål, læseren må side med i hovedet, når han eller hun har læst overskriften. F.eks. ” Hvorfor er grafiske punktopstillinger smarte?” i kassen med overskriften ”Forstå ideen bag” i eksemplet her på siden.
Eller simpelthen bare forklare hvilken fordel læseren får af at læse afsnittet. F.eks. ”Sådan sætter du dem på hjemmesiden!” i kassen med overskriften ”Sådan bygges de”.
Ankerteksten
Ankerteksten til et tekstlink eller en knap nederst i de enkelte bokse skal fungere som et link til et bogmærke for den sektion, som boksen beskriver.
Har du f.eks. allerede forstået, hvorfor grafiske punktopstillinger er smarte og hellere vil vide, hvordan du skriver dem? Så kan du bare klikke på knappen i den midterste kasse øverst på siden. Så kommer du direkte til denne del af artiklen.
Du kan også vælge ikke at have knapper eller link til bogmærker længere nede på siden. Så giver kasserne bare et indledende overblik. Men derved forsvinder muligheden for, at folk kan skippe det, de ikke gider læse og gå direkte efter guldet. Så uden knap eller link i hver boks forsvinder en af de vigtigste fordele ved at opbygge punktopstillingerne grafisk.
Sådan bygger du grafiske punktopstillinger
Den nemmeste måde at bygge grafiske punktopstillinger, hvis du ikke kan kode i HTML, er ved at anvende en modulopbygget editor i WordPress. F.eks. Elementor eller Divi fra Elegant Themes, som vi anvender her på siden.
Den største ulempe ved sådanne mere grafisk orienterede editorer er, at det tager længere tid at opbygge teksten på den enkelte side. Samtidig er der stor forskel på kodekvaliteten af de forskellige modulopbyggede editorer. Samtidig betyder brugen af en modulopbygget editor oftest, at al opsætning forsvinder, hvis du skifter til et andet tema uden modulopbygget editor.
Kun ved at bruge en modulopbygget editor, der både kan fås integreret i temaet og som et selvstændigt plugin (hvilket netop Divi kan), kan du skifte tema på hjemmesiden, uden at du nødvendigvis mister designet på alle dine sider.
Da vi som sagt anvender tema-frameworket Divi fra Elegant Themes her på vores hjemmeside, viser jeg naturligvis, hvordan vi opbygger en grafisk punktopstilling i Divi.
Start med at sætte hele teksten op
Start med at sætte teksten ind på siden i tre forskellige sektioner. Hver sektion skal fungere som bogmærke for det link, der peger ned på sektionen fra hvert punkt i punktopstillingen.
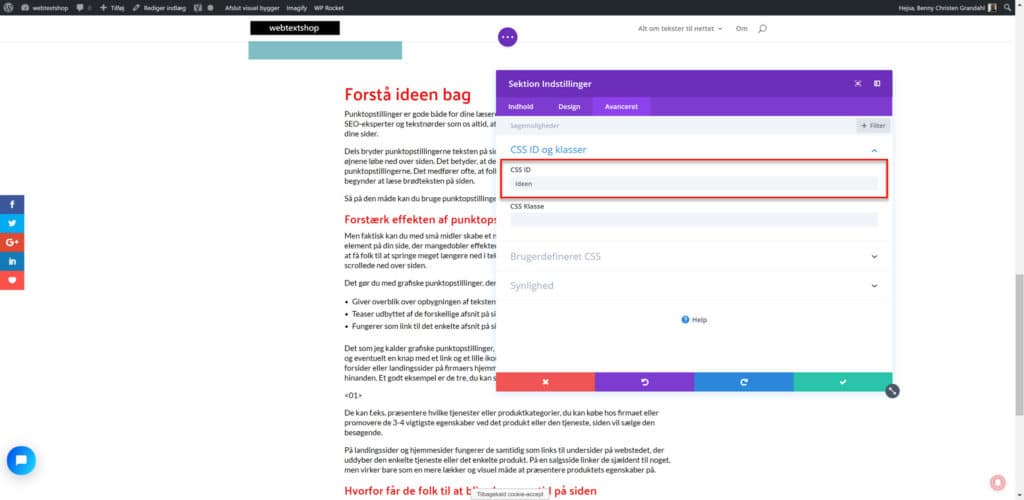
Det gør du ved at åbne Sektioner Indstillinger-dialogboksen for hver enkelt sektion. Klik ind på Avanceret-fanen og angiv et navn for bogmærket i CSS ID-feltet. Her “Ideen”. Senere bruger du bogmærket som link på knappen eller linket i den grafiske punktopstilling.
Byg punktopstillingen som en række på tre kolonner
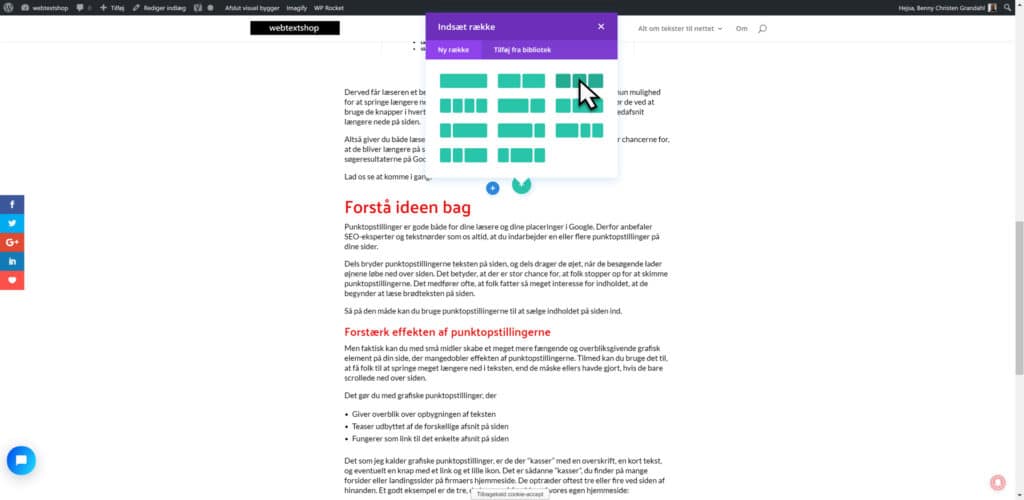
I den sektion hvor du vil have punktopstillingen, indsætter du en ny række på siden. Klik på det grønne plus for at tilføje rækken og vælg tre kolonner i Indsæt række-dialogboksen.
Tilføj et Opfordring til handling-modul for hver punkt
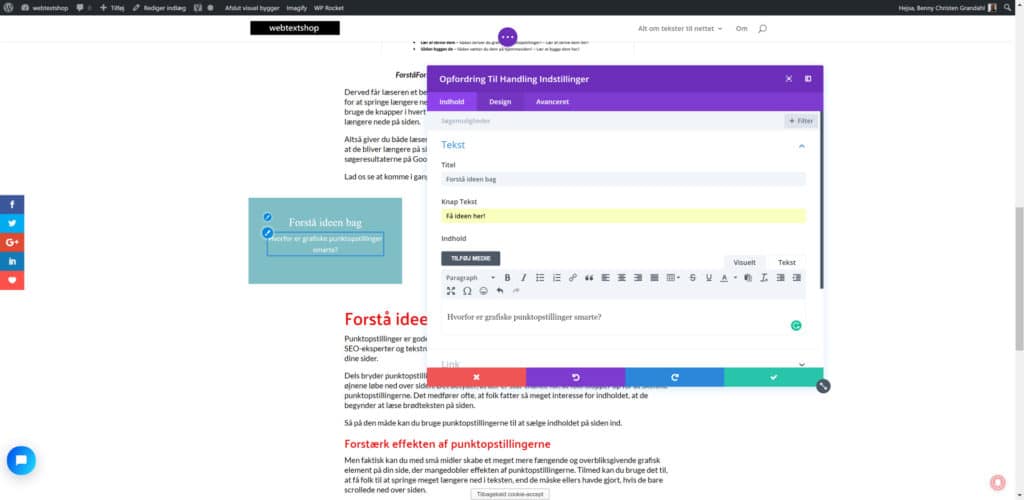
Tilføj derefter et Opfordring til handling-modul til det første punkt i den grafiske punktopstilling. Indsæt overskriften i Titel-feltet, knap-teksten i Knap tekst-feltet og den midterste, uddybende tekst i Tekst-ruden.
Som link til knappen indsætter du det bogmærke, du angav i CSS ID-feltet på Avanceret-fanen i Sektion indstillinger-dialogboken, for den sektion hvor teksten til det pågældende punkt begynder.
Tilpas derefter fonte og farver på baggrunden i modulet, skrifttyperne og knappen ved hjælp af de respektive sektioner på Indhold- og Design-fanerne.
Kopiér derefter modulet videre til de andre to kolonner i rækken. Ret teksten til på de forskellige elementer og ret linket, så det peger på det rigtige bogmærke.
Nu er din side sat op med grafiske bogmærker, der fungerer som links til de enkelte sektioner i teksten. Det ser ud nøjagtigt, og fungerer, som du kan se det i praksis her øverst på siden.
Skal vi hjælpe jer med at bygge mere interaktive tekster?
Har I også lange tekster på jeres hjemmeside, som I gerne vil have folk til at blive hængende og læse, kan I bruge opskriften ovenfor. I kan også få os til at hjælpe jer med at skabe mere engagerende tekster, der river tekstmuren ned og aktiverer jeres besøgende.
Klik på Kontakt os-knappen herunder, ring på 29 72 55 73 eller send en mail til info@yes-marketing.dk. Så kontakter vi jer for at høre nærmere om, hvordan vi kan hjælpe jer med at få folk til at blive længere på jeres hjemmeside.